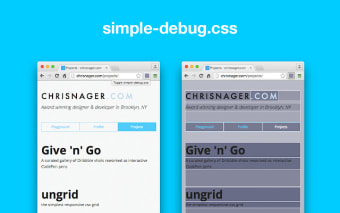
Strumento di Debugging CSS per Chrome
simple-debug.css è un'estensione gratuita per il browser Chrome progettata per semplificare il processo di debugging dei layout web. Con un solo clic, questa estensione inietta una riga di codice CSS nella pagina attuale, contribuendo ad evidenziare gli elementi della pagina con contorni e profondità. Questo strumento è particolarmente utile per sviluppatori e designer che necessitano di una visualizzazione immediata delle strutture degli elementi senza dover modificare manualmente il codice sorgente.
Le sue funzionalità principali includono la capacità di fornire una rappresentazione visiva chiara degli spazi e delle dimensioni degli elementi, facilitando la diagnosi di problemi di layout. Con una semplice attivazione, gli utenti possono ottenere una migliore comprensione della disposizione degli elementi sulla pagina, rendendo il processo di debugging più efficiente e diretto.